
Digital difficulty causing confusion, different expectations and annoyance
In my first story ‘User Experience is …’ I promised that …
"over the course of a few stories, I’ll try and cover a few of the sciences we draw upon in our art as a creative community to create engaging experiences."
And this time out, because of the time of year, I’m taking a slight detour to share with you a recent real life example, which happened over the holiday period. Here’s a window on the digital world via my parents …

Digital difficulty causing confusion, different expectations and annoyance
After spending some time around the house with my parent’s it amplified how even a shallow learning curve can be magnified when you’re not familiar with the product or hardware. So this is particularly applicable to either the older or younger user groups, where they might not have come across your product, or what they’re using your product on.
Also consider that this learning, no matter how shallow often doesn’t become learnt, so has to be relearnt each time. This could be either that their use is less frequent than other user groups, or maybe it’s their memory isn’t what it used to be, so learning and remembering newly learnt things is more difficult.
Thinking along the lines of learning curves and cognitive abilities throughout different generations I started to think, just how inclusive is digital?
Then I started thinking how inclusive are we being when we, (as a design community) are designing the latest products? My stealthy ethnographic user research with my parents ranged from an email client through to new websites, apps and also physical products like remote controls, kitchen and electronic gadgets.
It feels after this experience that sometimes we’re forgetting some of the established usability and experience principals and patterns in favour of something being sleek, shiny and trendy.

The eye tends to build a relationship between elements of the same design. Our brains build connections between disparate design elements based on laws of visual perception. These are influenced by the way in which elements in a design are laid out. The laws that apply are those of proximity, uniform connectedness, and continuation.
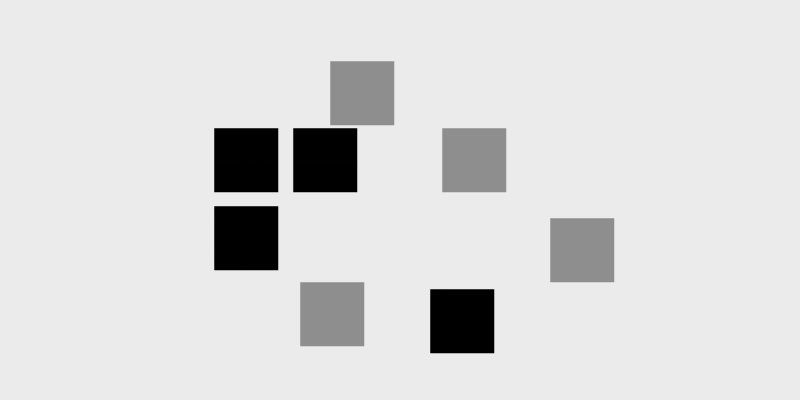
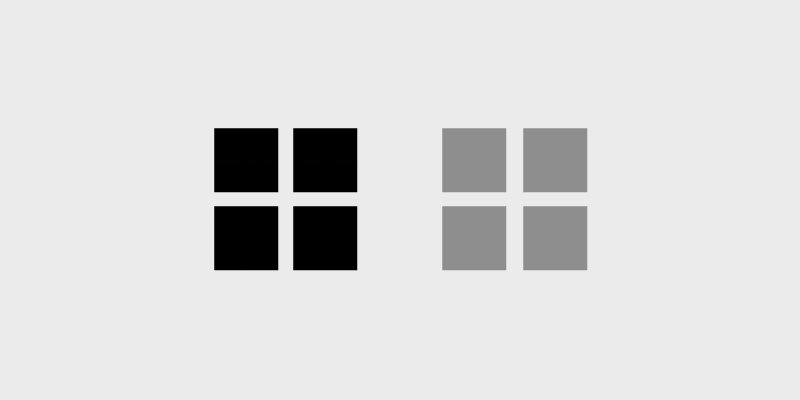
The law of proximity describes how the human eye perceives connections between visual elements. Elements that are close to each other are perceived to be related when compared with elements that are separate from each other.
The law of proximity allows us to use whitespace, for example, to build perceived relationships between different elements.
So when looking through some of the problems that my parent’s were experiencing they were being caused because seemingly unrelated actions were locate near each other. Which caused misunderstanding and confusion. In the example of the email client the attachment icon wasn’t anywhere near all the composition buttons, but was left out on a limb all by itself so wasn’t noticed and was hidden away behind an icon, which wasn’t understood.

Ronseal’s famous advertising slogan
This is fairly simple. It’s just a matter of saying what you mean and being clear on what will happen if you take an action. Once way to think about this is having clarity instead of brevity, but ultimately it’s a balance. You need to be like Ronseal in the language and statements you make, they should do what they say on the tin!
Don’t use your own organisations terminology or dictionary on your customers. It’s bad enough that you’ve probably got to navigate and get used to your organisations acronyms without having to make your customers learn them as well. It won’t make them any more acceptable or popular!
Looking to the kitchen and electrical gadgets my parents were struggling with misunderstanding occurred because unknown terms were being used for relatively well known actions, which caused confusion, difficulty in use and misunderstanding.

As it details in accessibility and usability guidelines there are a few challenges regarding icons. They are open to interpretation or misinterpretation. Instead of developing understanding when you think about it they actually hide understanding away, underneath the icon. You have to click it to really understand what is going to happen.
The combination of icons and labels helps everyone from those with visual impairments to your good old Mum and Dad! Maybe there is limited space, but the focus should be on the most important interactions.
How many electrical devices just have icons on them? Yep, pretty much all of them and this was a barrier for use for my parents. Although there was a glossary for icons in the manual, the icons alone on the device was not useful enough for them to develop the meaning of the action. It was a bit of a give away that there needed to be a glossary for the icons in the manual!
And so there are some learnings in order to make the lives of our parents, grandparents, children and everyone just a little bit easier.
There are certain principals and laws that can be followed to avoid these pit falls, increase user experience of products and make things more usable.
For instance the law of proximity previously mentioned and law of common regions previously are 2 of the Gestalt Principles.
Find out more about the laws of UX, specifically the Law of Proximity and Gestalt theory.
Law of Proximity
Objects that are near, or proximate to each other, tend to be grouped together. Proximity helps to establish a relationship with nearby objects.
Which when teamed with behavioural patterns can create compelling user experiences:
So there’s just a timely sense check to make sure that we as a creative community, are focussing on established patterns and laws to make sure the products that we’re crafting are usable and designed for everyone. Making compromises in these areas could negatively impact the success of your product.
Next up I’m going to start the year to look at what UX is and what UI is and what the difference is between them. To act as a reference point for this series but also so the creative community can use it to educate the teams we’re working with.
Originally written as part of the ‘User Experience is …’ series for UX Collective.